size guides
Discovery and Design: current state audit, competitive analysis, wireframes and visual design
Design Direction/Support: how-to-measure illustrations, new size chart creation process
One of the most common reasons for returns at Zulily was related to sizing/fit issues, a negative driver for customer satisfaction. And since Zulily brings customers new brands every day, from small mom-and-pop shops to well-known brands, there is a huge variance in what a “small” might mean for say, a women’s pair of leggings. Helping customers understand whether a size might fit or not was an important issue to tackle both from a customer experience perspective as well as a business and brand perspective. After all, fewer returns means a happier business as well as happier customers.
In addition to the issues inherent with thousands of lesser-known brands, size charts were inconsistent in appearance, used confusing terminology, inconsistent naming conventions, were not mobile-friendly and sometimes inaccessible for some users. Add to that a very fast-paced and demanding work-stream for the merchants inputting size chart data (and an overly accommodating tool to do so) and you get, well, size-chart mayhem!
Size chart mayhem! Women's category.
No categories were exempt from the craziness. Kids category.
size charts, nobody's favorite
Mention fixing the size chart problem on Zulily and you might get a reaction similar to serving up an unpopular food. Despite being one of the first things my boss wanted me to tackle when I started in 2013, there was no momentum behind this as a company until 2018. This was very much a design-led initiative in which I had to first create a vision for what size charts could be (after doing some discovery work) and then collaborating with Product Managers to help generate support from the merchandising team to tackle this seemingly insurmountable task.
As we met with merchants from different divisions (footwear, women, kids, mens, etc.) we quickly realized just how extensive the requirements were for size charts. Each division had several sub-divisions and variation at the product type level. For example, "bust-waist-hip" are common measurements for women's brands, but some also include "low-hip", "front-rise", "back-rise", "inseam", "cup", "torso" and more, depending on the product type. Men's brought its own challenges with particulars for dress shirts, suits, denim and active wear. Add to that kids, bedding, pets (and pet bedding!) and our heads were spinning after meeting with representatives from dozens of merch divisions.
How might we eliminate guesswork and duplication of effort in size chart creation AND create a better experience for customers as they shop across thousands of brands at Zulily?
the process
Current-state audit of size charts across departments
Stakeholder meetings with merchandisers and subject matter experts on sizing for each department
Competitive analysis: 10 sites and mobile apps
Visual designs and interactive prototypes
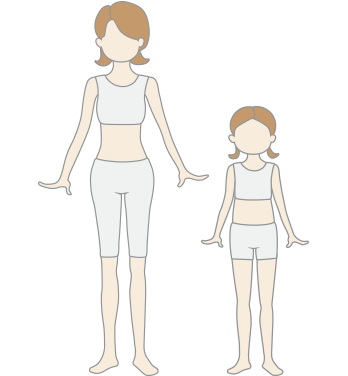
Created custom, Zulily-branded illustrations for 12 different product types
Created training guides and XLS templates for merchandising teams to create new size charts
Led training sessions for new size chart creation process
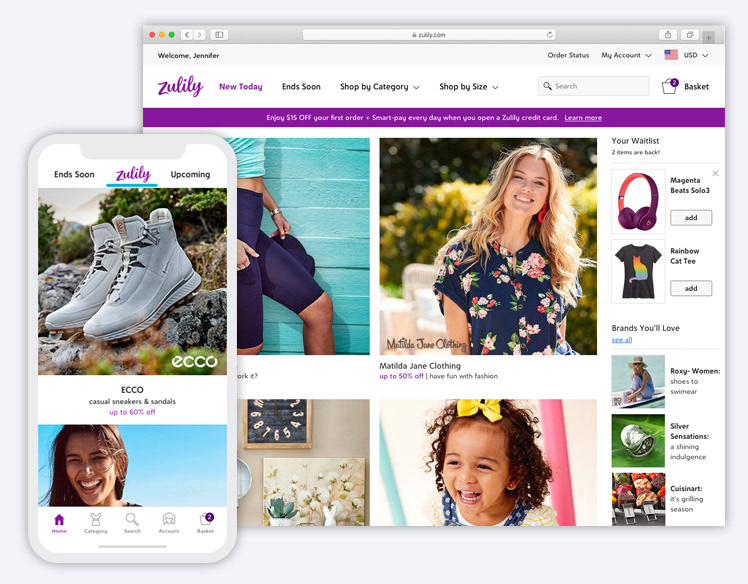
A sub-set of screens from the competitive analysis. While many sites and apps did some things well, few checked all the boxes in terms of getting everything right on mobile.




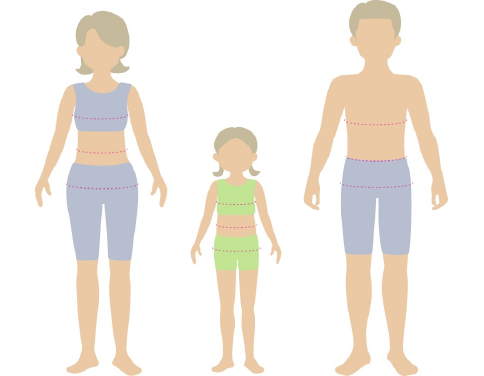
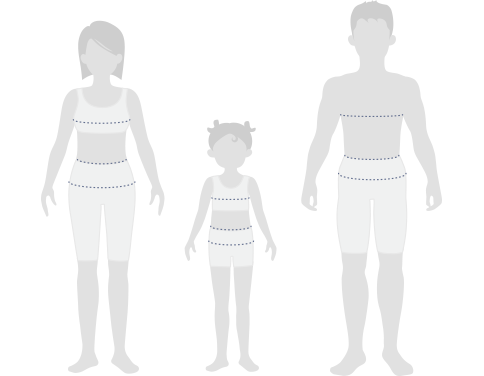
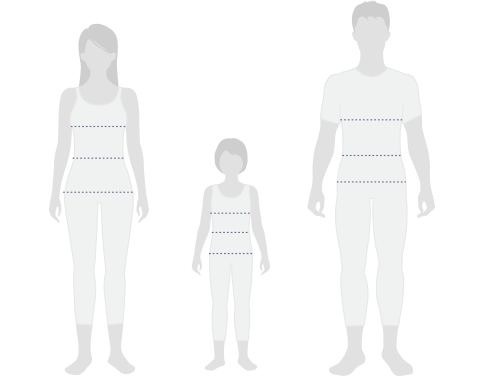
4 rounds of illustrations moving from a whimsical style (top/left) to a more realistic and sophisticated style (bottom/right). Credit: the ultra-talented illustrator and UX designer, Mizuho Tanaka.
bringing it all together






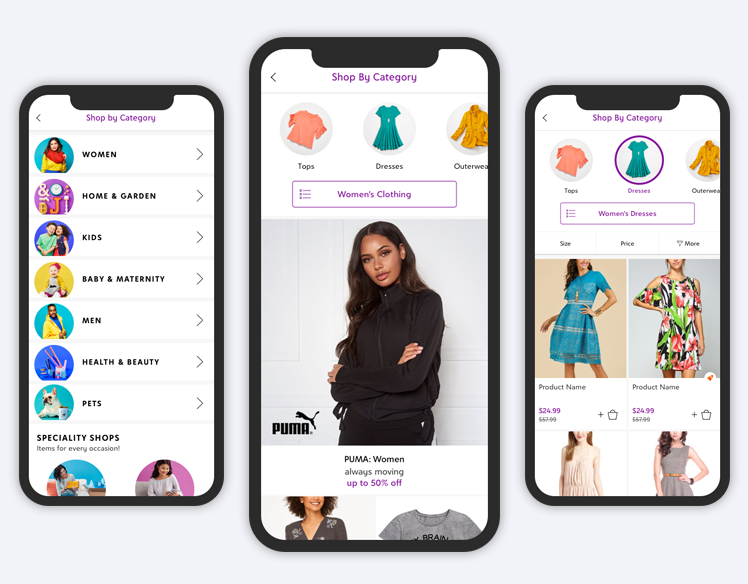
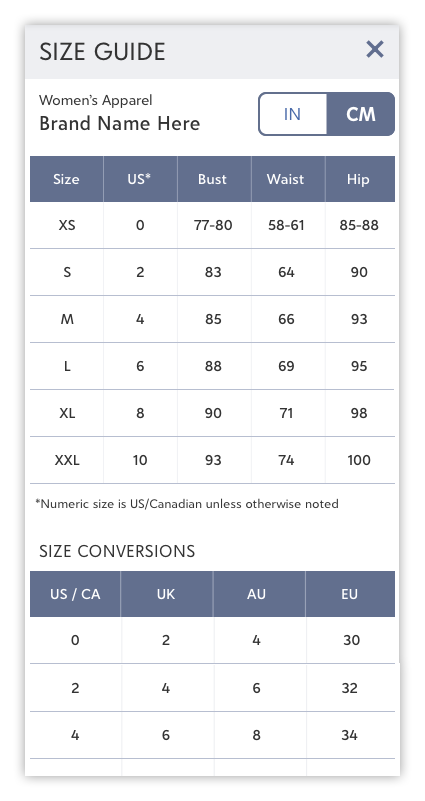
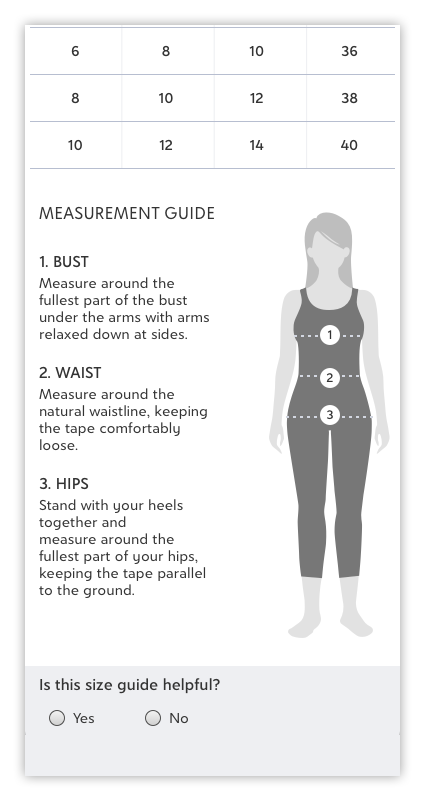
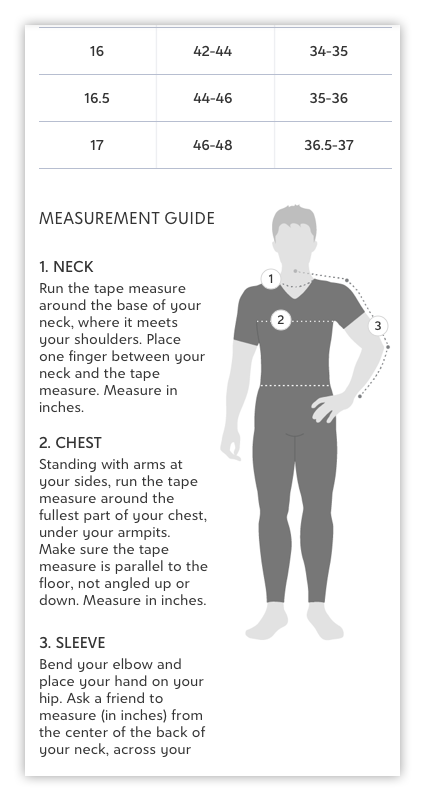
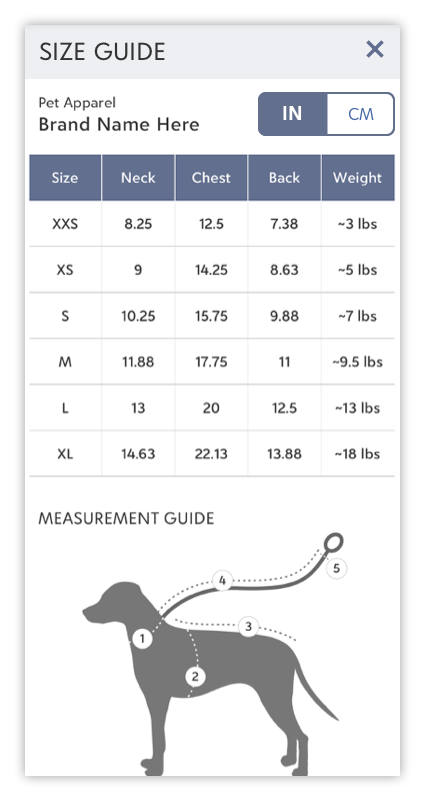
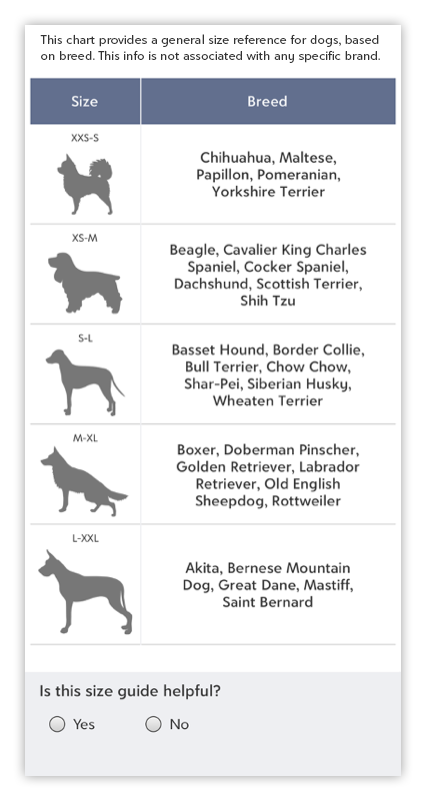
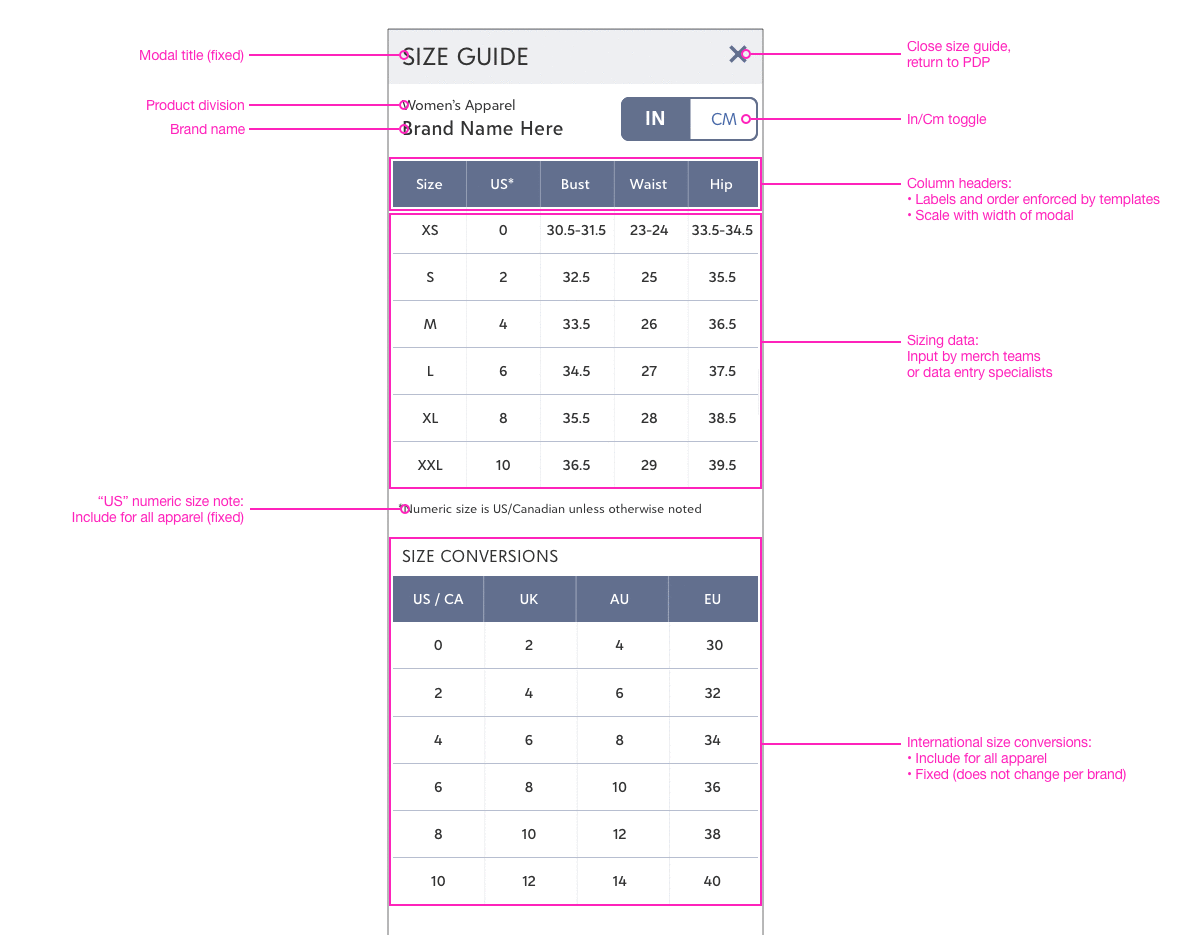
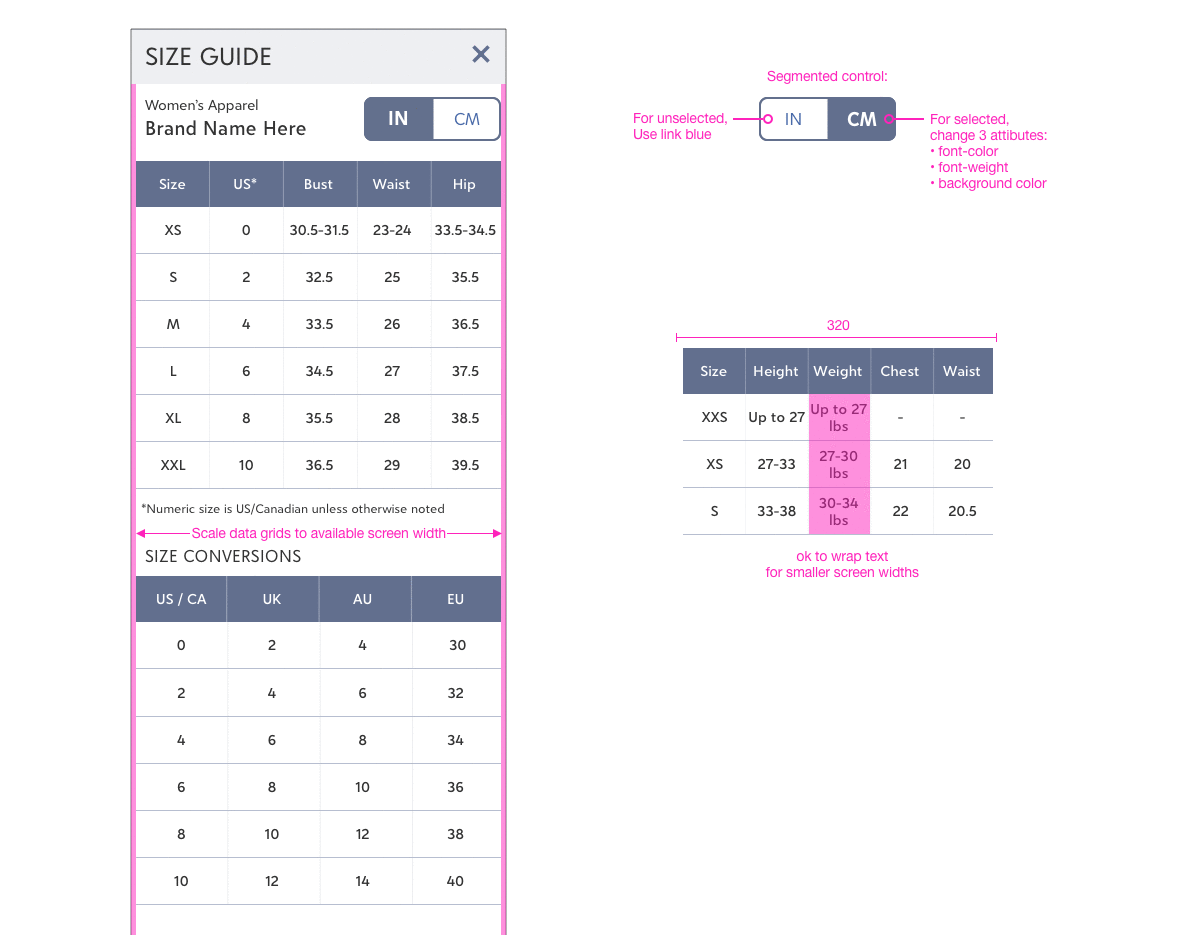
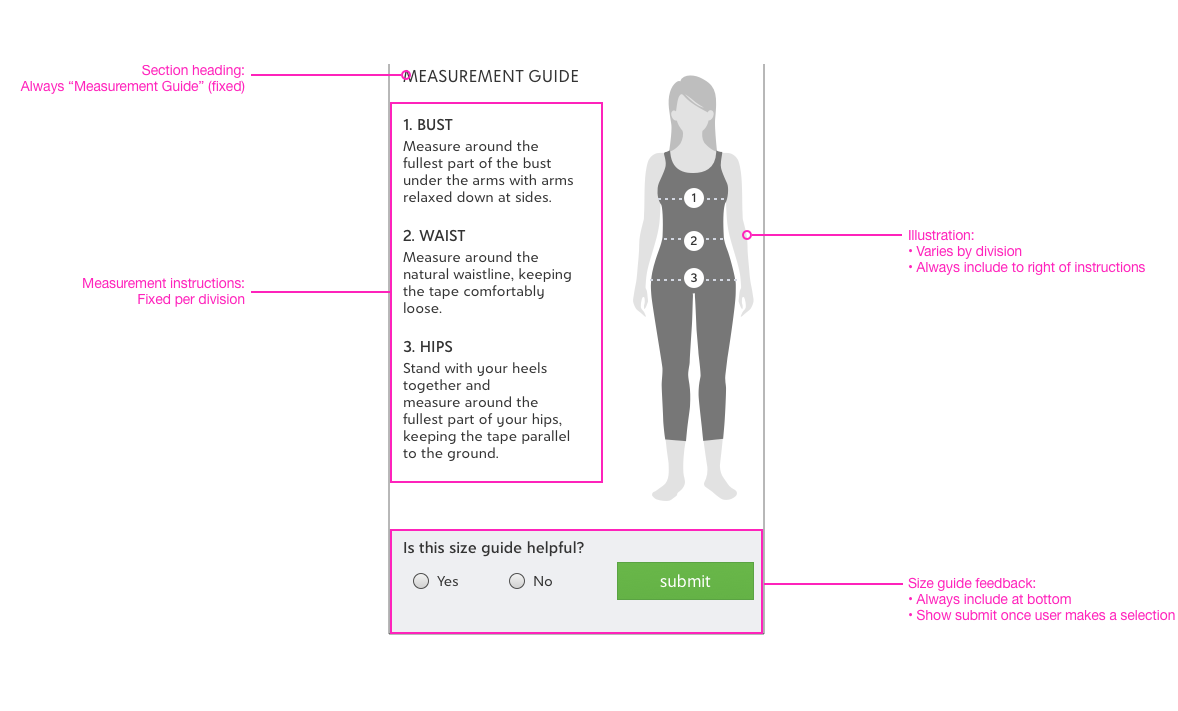
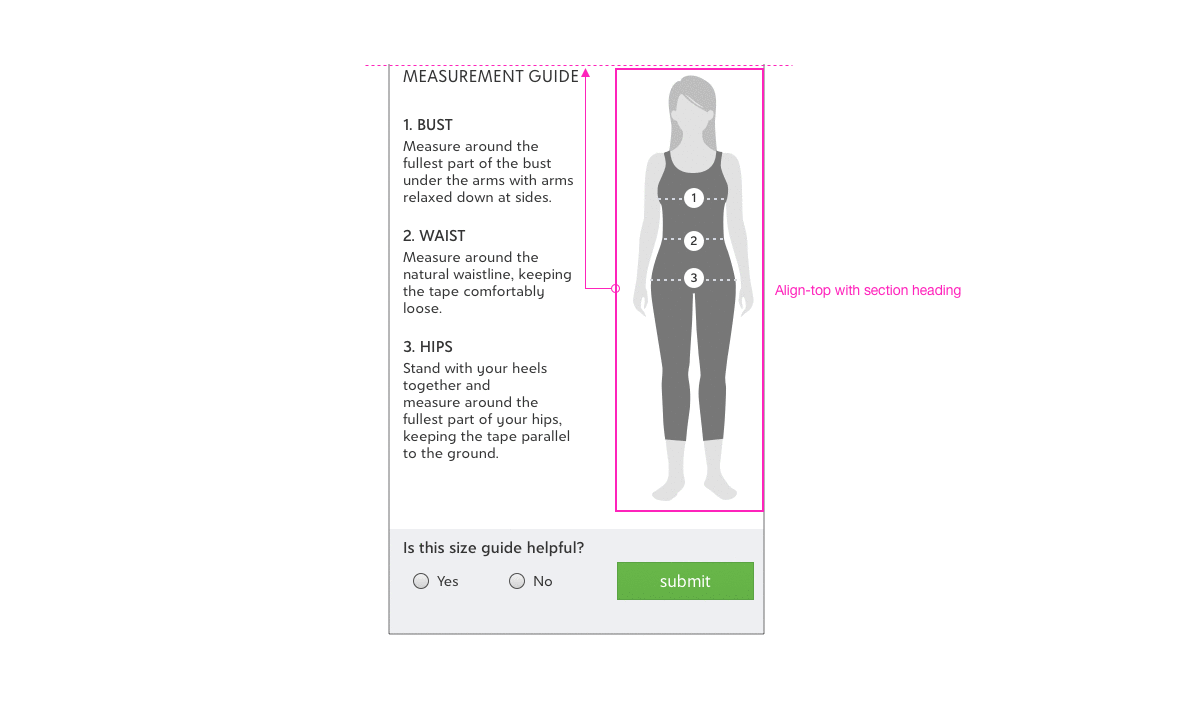
The new experience: mobile-friendly UX, with inches/centimeter toggle, international size conversions and how-to-measure guidelines. We've got you covered, Fido!




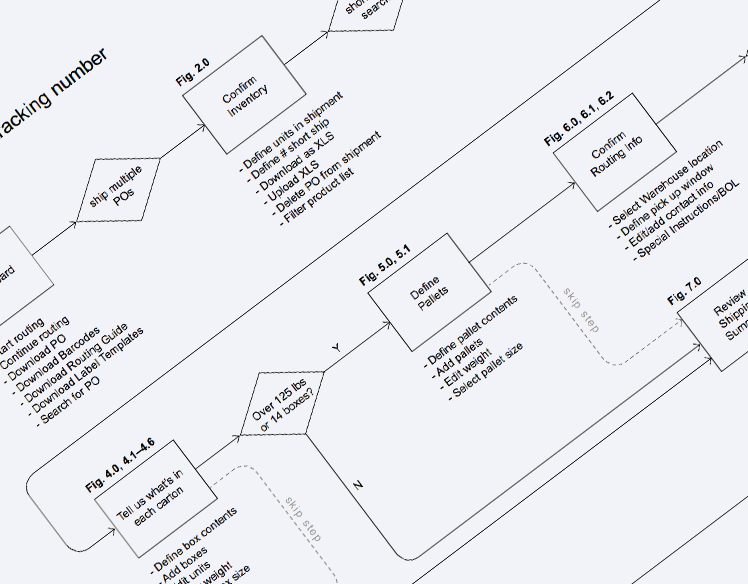
For all you design nerds, here are some specs, with all the nitty-gritty details. I still enjoy making these but thank goodness for tools like Zeplin that make redlines almost a thing of the past.
the results
Reduced returns and refunds during pilot launch in most popular Women’s product categories
Mobile-friendly UX with larger touch targets and legible type
International-friendly: included size conversions for Zulily's most popular markets outside the US and easy toggle between inches and centimeters
Improved measurement guides: illustrations, instructions and video to ensure better fit
High adoption rate of the new size charts within merchandising organization
the team
Enterprise UX: Joanne Shin
Illustration: Mizuho Tanaka